Webライティングは、多くの人々が情報を求める場であるインターネット上で、価値あるコンテンツを提供するために欠かせないスキル。
しかし、記事作成は時間と労力がかかる作業であり、特にそもそも執筆スキルに自信がない場合や、ChatGPTを活用したいもののプロンプトで悩む場合、その負担はさらに増してしまいますよね。
そこで、このガイドではChatGPTを活用して、短時間で高品質な記事を作成する方法を紹介します。
ChatGPTは、OpenAIによって開発された高度な自然言語処理技術を活用したチャットボット。
うまく使えば、記事のアイデア出しから構成、さらには実際の文章まで、一貫した高品質なコンテンツを効率よく作成することが可能です。
この記事は、執筆スキルに自信がないWebライター、あるいはプロンプトで悩むWebライターを対象に、私がこれまで取り組んできた記事構成の作成方法を完全にお伝えします。
具体的な手法から実際の使用例まで、ChatGPTを活用した記事作成の全工程を網羅しています。
目次
1. 前準備『ChatGPT Plus(GPT-4)』とプラグイン『WebPilot』は必須
記事作成において、『ChatGPT Plus(GPT-4)』とプラグイン『WebPilot』は欠かせないツールです。これらを活用することで、高品質な記事を効率よく作成することが可能です。
『ChatGPT Plus(GPT-4)』を活用するには契約が必要で、月額20ドル(日本円で約3,000円ほど)となっています。
こちらをクリックすれば、14日間、無料で使えますので、うまく活用してみてくださいね。
1-1. ChatGPT Plus(GPT-4)
ChatGPT Plus(GPT-4)は、OpenAIが提供する高度な言語モデルChatGPTのプレミアム版であり、有料の契約が必要です。
GPT-3.5と比べて、GPT-4は文章がより自然で、質問に対する答えも詳しく正確ですので、Webライターとして活躍したいのであれば、契約をおすすめします。
ChatGPT Plus(GPT-4)の契約方法について、ログインから支払い手続きまで、分かりやすく解説します。
■契約方法
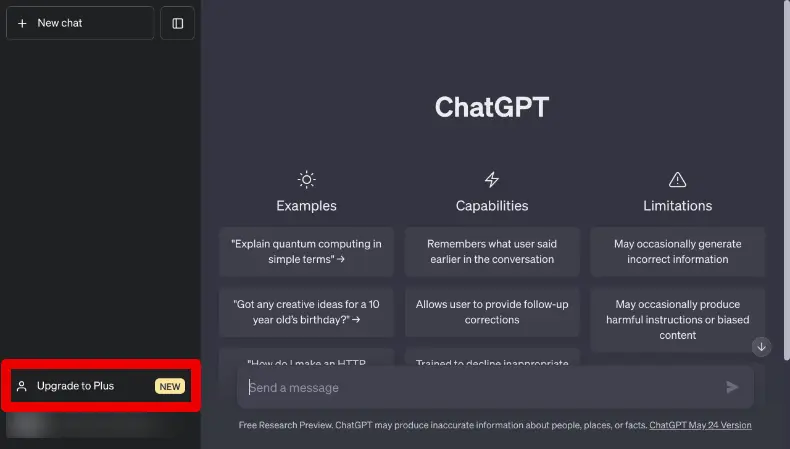
ChatGPTの公式ウェブサイトにアクセス。
 サイドバー下部にある「Upgrade to Plus」をクリック。
サイドバー下部にある「Upgrade to Plus」をクリック。

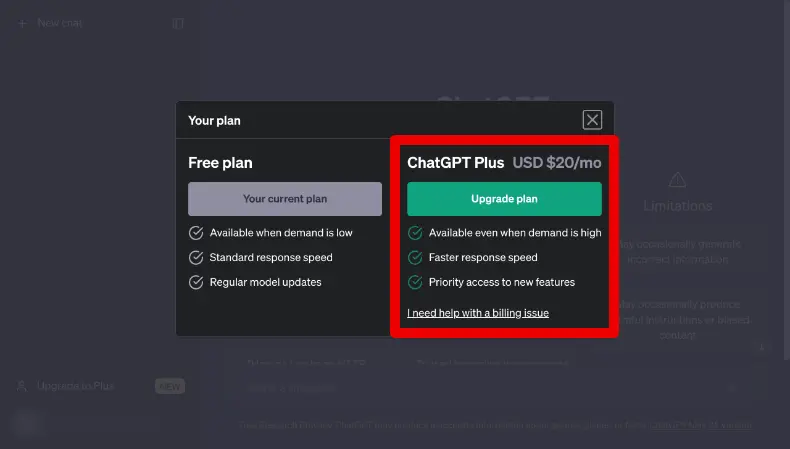
プランの選択画面が現れるので、「Upgrade Plan」をクリック。

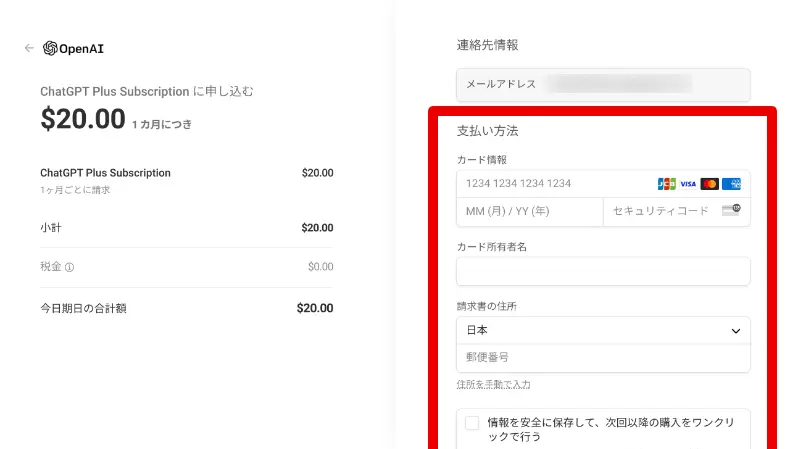
支払い情報(カード番号、有効期限、セキュリティコード、所有者名)を入力します。
「契約するとキャンセルするまで1か月ごとに自動課金されます」「利用規約に同意しますか?」といった英文が現れるので、チェックボタンにチェックを入れて、「申し込む」をクリック。
これで有料プランの契約が完了です。
このようにして、ChatGPT Plus(GPT-4)の有料契約を完了させることができます。
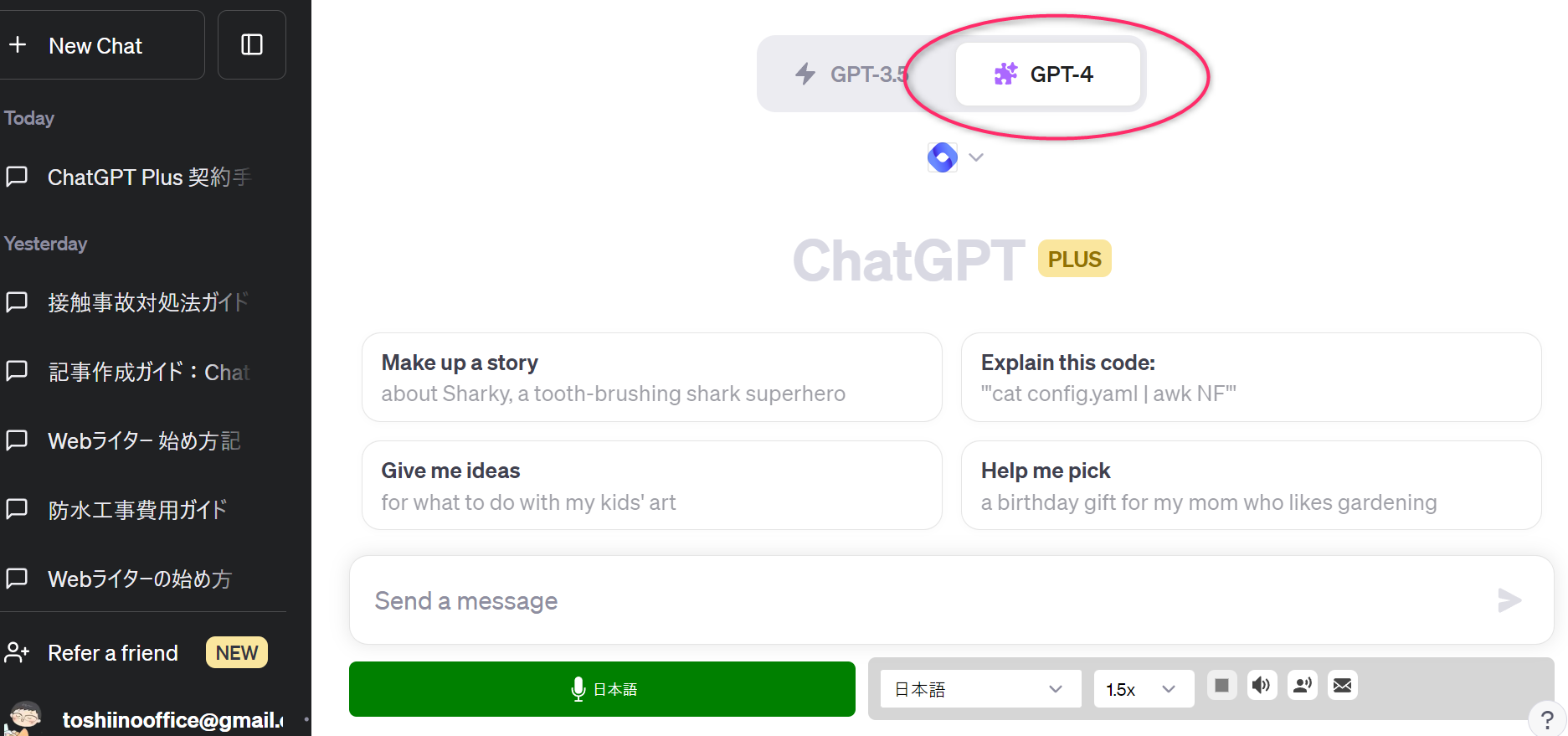
契約が完了すれば、より高度な記事作成が可能になります。メイン画面の上部に「GPT-3.5」「GPT-4」と現れますが、「GPT-4」を選択しておきます。

ちなみに、解約方法については、サイドバーのアカウント名をクリックし、「My Plan」を選択。「Manage my subscription」→「プランをキャンセル」をクリックすると、すぐに解約が可能です。
1-2. プラグイン『WebPilot』
WebPilotは、Webから直接情報を収集するためのプラグイン。
このプラグインを導入することで、ChatGPTがWebから情報を引用して記事を生成することができます。
導入方法としては、プラグインの公式ウェブサイトからダウンロードし、指定の場所にインストールするだけです。
ChatGPT Plus(GPT-4)を契約していれば、プラグインは自由に活用できますので、うまく利用すべきですね。
■WebPilotを活用する手順
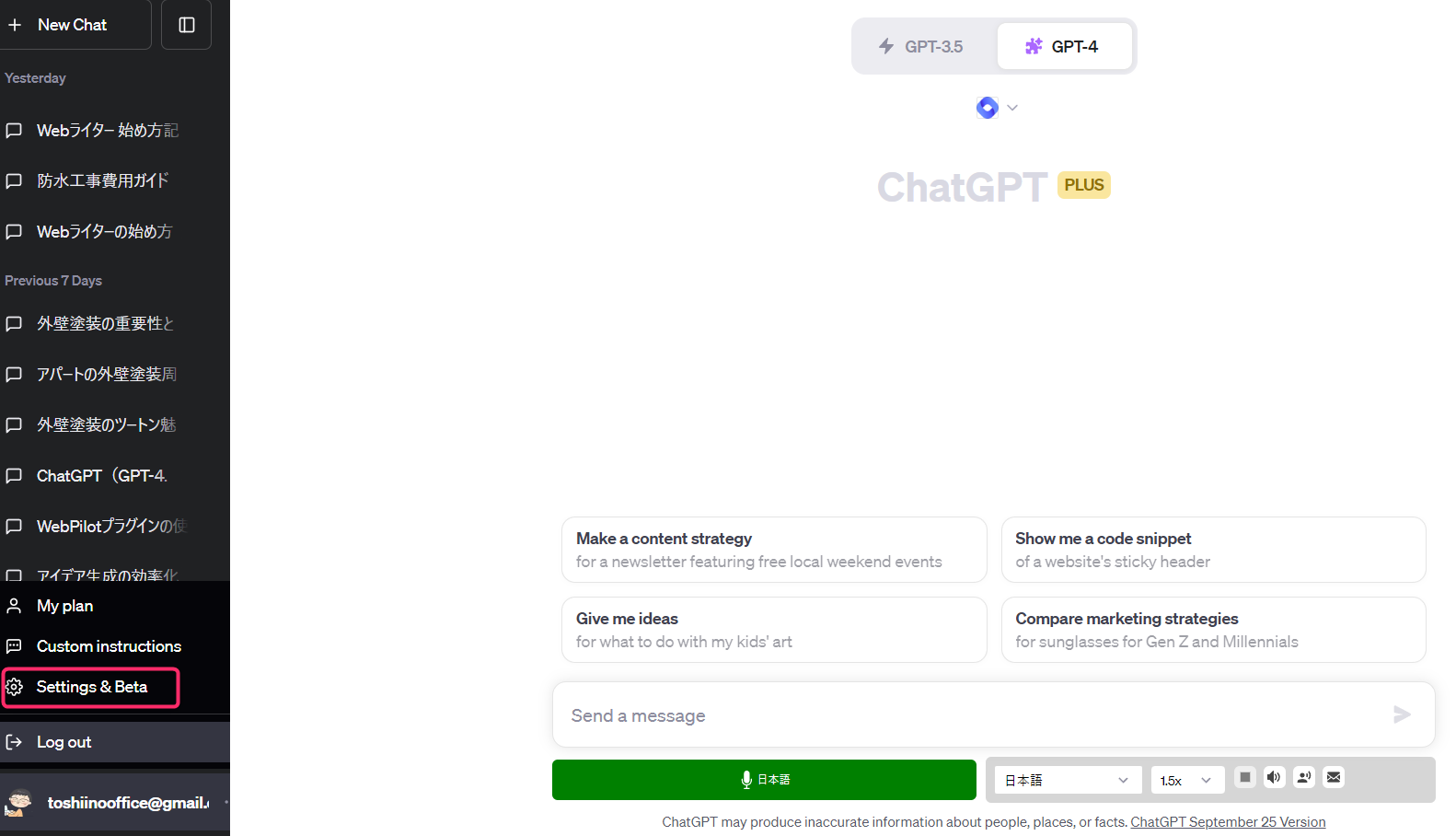
サイドバーのアカウント名をクリックし、「Setting&Beta」を選択。
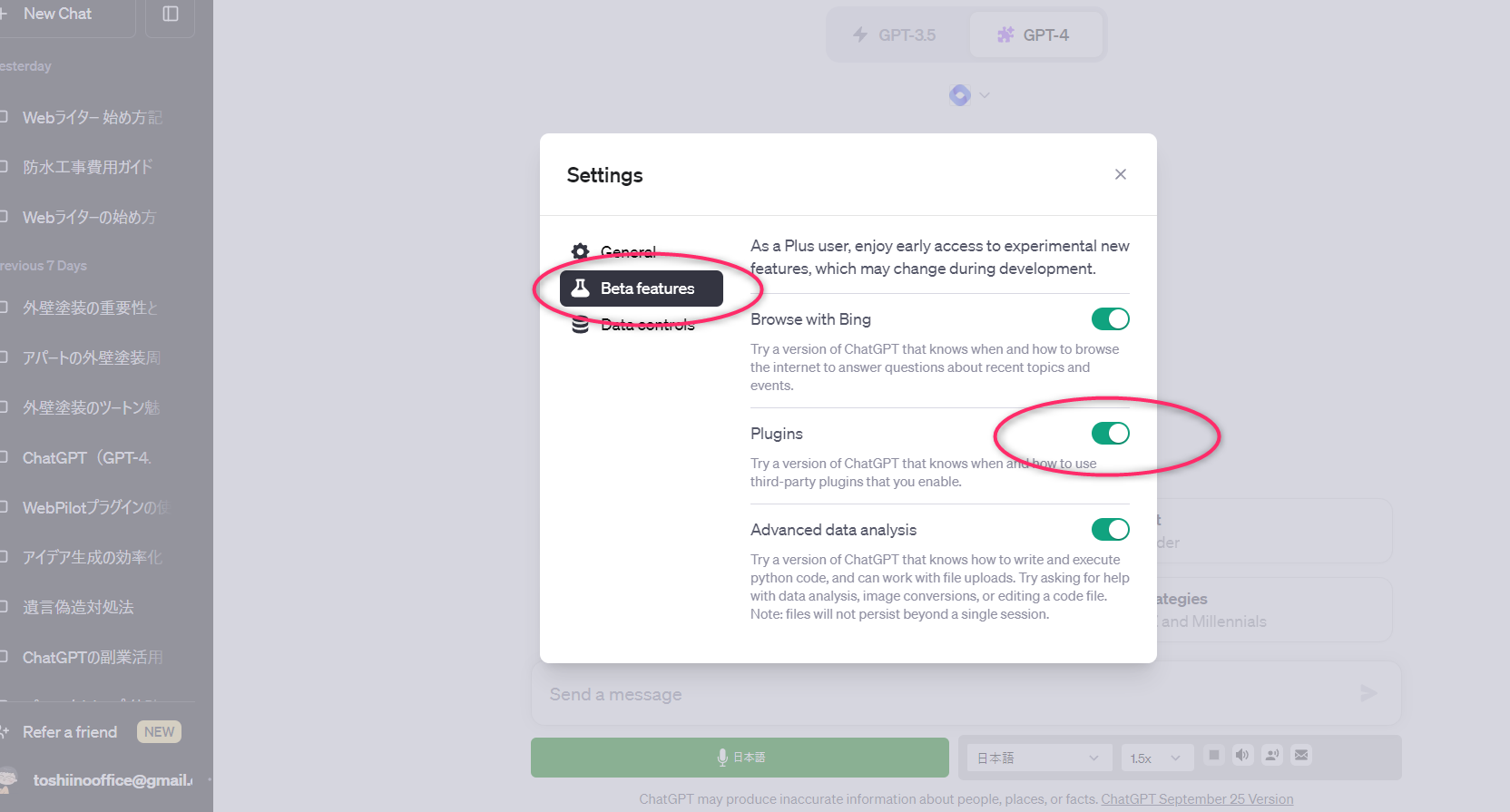
 現れた画面で、「Beta Features」をクリック。
現れた画面で、「Beta Features」をクリック。

さらに「Plugins」をクリックして画像のように緑の状態にすれば、プラグインが使えるようになります。
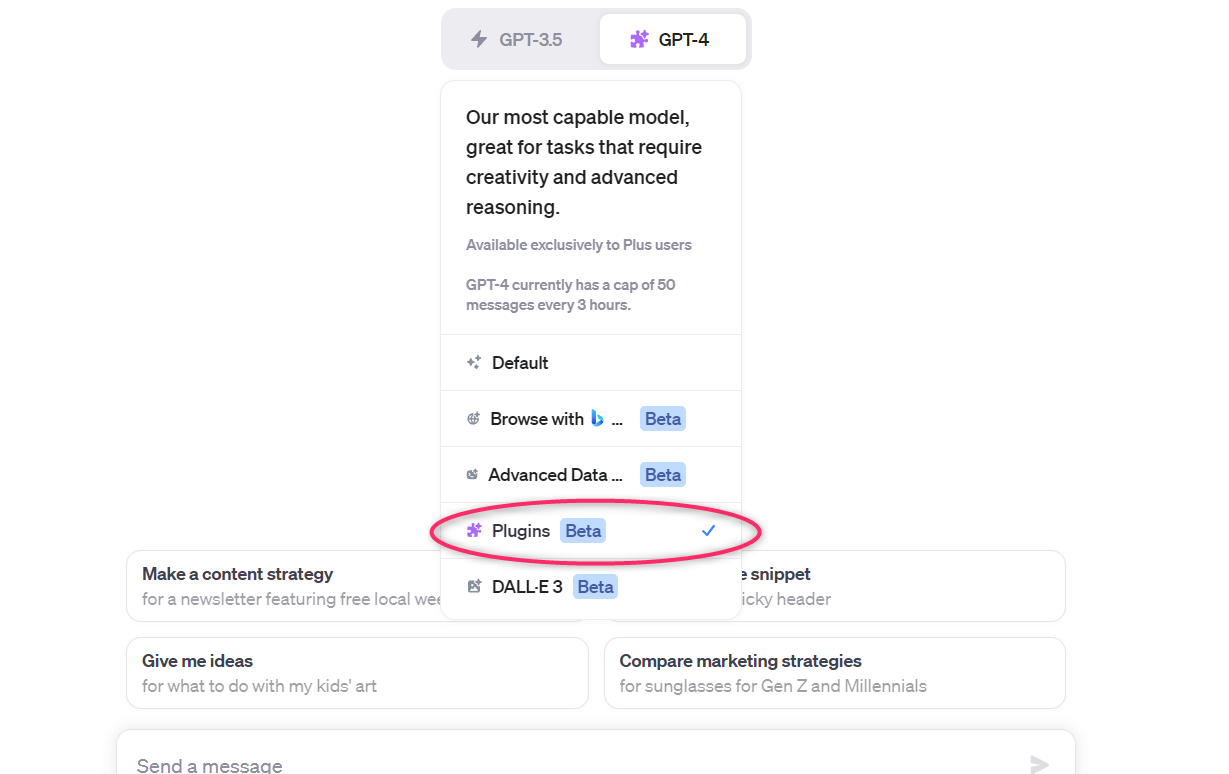
メイン画面に戻り、『GPT-4』を選択すると、「Plugins」という選択肢が出てくるのでそこをクリックします。

「Plugin store」で、WebPilotを探し出し、『Install』と書かれている緑のボタンをクリックしてインストールします。

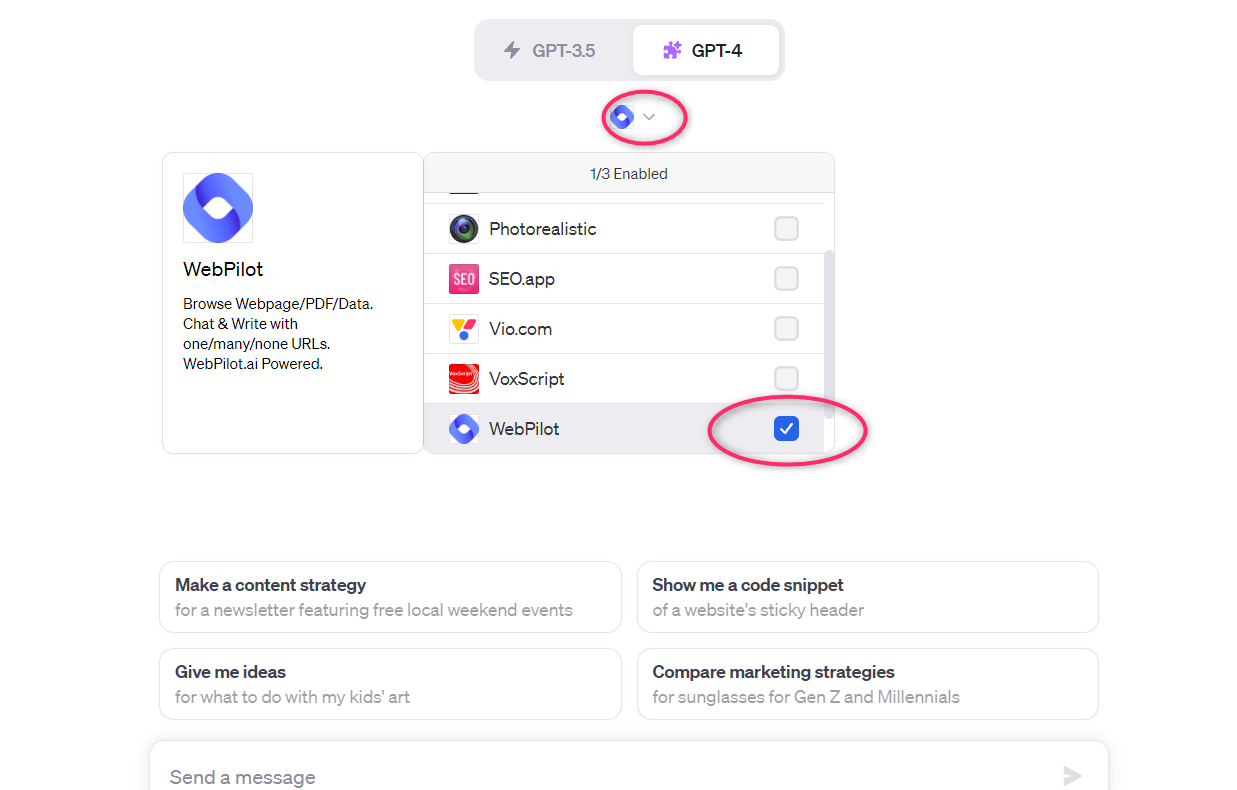
インストールが完了したら、『GPT-4』の下にあるボタンをクリックし、現れた画面で『WebPilot』プラグインを有効化すれば、利用可能になります。
このツールを導入することで、記事作成のプロセスが大幅に効率化され、より高品質な内容を短時間で作成することが可能になります。
まず、前段階として、これらが完了しているのを前提として、以下の記事構成の作成方法についてお伝えさせていただきます。
2. 記事のテーマと読者が何を求めているのかを明らかにする
ここからは、具体的にChatGPTで高品質な記事構成のつくり方についてお伝えしていきます。
以下に例示している指示文(プロンプト)については、コピーして活用してみてくださいね。
2-1. 読者の心をつかむプロンプトの作り方
記事を書く際、ただテーマを決めるだけではなく、読者が何を求めているのかを考慮することが重要です。
例えば、「Webライターの始め方についての記事を作成してください」というプロンプトを、「読者が求めるWebライターの成功の秘訣についての記事を作成してください」とすることで、よりターゲットに合った内容が出力されます。
2-2. 読者の疑問を解決する記事作成
プロンプトに具体的な疑問やニーズを反映させることで、読者にとって価値のある記事が作成できます。
例えば、「Webライターになるためには何が必要か?」といった具体的な疑問やニーズをプロンプトに反映させることで、読者にとって価値のある記事が作成できます。
3. 読者にとってわかりやすい記事の構成を設計する
3-1. 読者の興味を引く見出しを指示する
見出しやサブ見出しは、読者に記事を読む動機を提供する大事な要素です。
例えば、プロンプトで「それぞれの見出しは、読者が知りたいと思う疑問に答える形にしてください」と指定すると、読者の興味を引く見出しを作成できます。
3-2. プロンプトで記事の構成を具体的に指示する
プロンプトに具体的な構成を指定することで、ChatGPTはその指示に従って記事を作成します。
例えば、
構成の考え方は以下の通りでお願いします。ただし、大見出し、小見出しの数にはこだわらないので、必要に応じて増減してください。
1、大見出し
1-1 小見出し
1-2 小見出し
1-3 小見出し
2、大見出し
2-1 小見出し
2-2 小見出し
2-3 小見出し
3、大見出し
3-1 小見出し
3-2 小見出し
3-3 小見出し
4、まとめ
3-3. SEO対策を踏まえた見出しの作成を指示する
SEO対策を考慮した見出し作成は、Webライターにとって重要なスキルです。
プロンプトで「それぞれの見出しは、SEOキーワードを含めてください」と指定することで、SEOに強い記事が作成できます。
さらに「SEOキーワードは”Webライター”、”成功する方法”、”スキル磨き”などを用いてください」と具体的なキーワードも指定すると、より効果的な記事が出来上がります。
4. WebPilotを活用して質問形式で読者に直接答える
4-1. WebPilotでの情報収集
WebPilotプラグインを活用することで、Webから直接情報を収集して記事に反映させることができます。
例えば、「WebPilotで最新のWebライティングのトレンドを調査してください」というプロンプトを出すことで、最新の情報を取り入れた記事が作成できます。
4-2. 質問形式でWebPilotを活用
「WebPilotで”Webライターの必要なスキル”についての情報を調べて、それに基づいて記事を作成してください」といった質問形式のプロンプトを出すことで、読者が求める具体的な情報をWebから収集し、それを記事に反映させることができます。
4-3. URLを記載して具体的な記事の構成を指示する方法
WebPilotを活用する際には、特定のウェブページから情報を引用したい場合、そのURLをプロンプトに含めることができます。
例えば、「WebPilotで”https://example.com/web-writing-tips”からWebライターの必要なスキルについての情報を抽出して、それを基に記事を作成してください」というように指示を出すことができます。
この方法を用いることで、特定の信頼性の高い情報源から直接データを引用し、それを基に記事を構築することが可能です。
これは、記事の信頼性を高めるだけでなく、読者にとっても参考になる具体的な情報を提供することができます。
5. 上記でお伝えした記事構成を作成する方法を踏まえ、実際に記事構成を作成してみた!
ここでは、例として「webライター 始め方」のキーワードを活用した、ChatGPTによる記事構成の作成方法をご紹介します。
5-1. 初回プロンプトはこのように記載!
初回プロンプトでは、以下のように入力して指示を出しました。
なお、具体的なURLについては、単純に「webライター 始め方」のキーワードで検索した上位3位までの記事にしています。
あなたはプロのWebライターです。
これからWebライターを始めたいという人に向けて記事を書いていきたい。これから「webライター 始め方」のキーワードを活用して、5000文字程度の記事を書きたい。
以下の記事を調査して、Webライターの必要なスキルについての情報を抽出して、それを基に記事構成を作成してください
https://japan-design.jp/writing/2004/
https://www.xserver.ne.jp/blog/writer-how-to-start/
https://www.a-tm.co.jp/top/job-change/it-engineer-inexperienced/webwriter-side-business/
なお、構成の考え方は以下の通りでお願いします。ただし、大見出し、小見出しの数にはこだわらないので、必要に応じて増減すること。
また、プロのWebライター視点の記事であるために、SEOの観点から構成を作成すること。
1、大見出し
1-1 小見出し
1-2 小見出し
1-3 小見出し
2、大見出し
2-1 小見出し
2-2 小見出し
2-3 小見出し
3、大見出し
3-1 小見出し
3-2 小見出し
3-3 小見出し
4、まとめ
5-2. できあがった記事の構成案
ChatGPTから返ってきた内容は以下の通りでした。
記事の構成案:「webライター 始め方」
まえがき
Webライターとして成功するためのステップバイステップガイド
この記事が誰にとって有用か、何を解決するのか
1. Webライターとは何か
1-1. Webライターの仕事内容
1-2. 必要なスキルと資質
1-3. Webライターとコンテンツライター、コピーライターの違い
2. Webライターになるための第一歩
2-1. 無料ブログから始めよう
2-2. ポートフォリオを作成する
2-3. SNSでの露出を高める
3. Webライターとしてのスキルアップ
3-1. SEOについて学ぶ
3-2. ターゲット読者を理解する
3-3. テキスト以外の要素(画像、動画)を活用する
4. Webライターとして働く場
4-1. 個人ブログ
4-2. クラウドソーシング
4-3. 企業と直接契約
5. 収益化の戦略
5-1. アフィリエイト広告
5-2. スポンサードコンテンツ
5-3. 自分自身の商品やサービス
6. プロのWebライターに聞く
6-1. 成功するためのコツ
6-2. 失敗しないためのポイント
6-3. おすすめのリソースとツール
まとめ
Webライターになるためには、スキルアップからマネタイズまで多くのステップが必要です。しかし、正しい方法で進めば、誰でも成功するチャンスがあります。この記事があなたのWebライターとしてのキャリアを有意義なものにする一助となれば幸いです。
この構成はSEOにも配慮しています。特に「Webライターとは何か」や「Webライターになるための第一歩」など、検索ユーザーが最初に知りたいと思うであろうポイントを前半に配置しています。また、具体的なスキルアップ方法や収益化の戦略など、中級者以上が求めるであろう情報も後半に盛り込んでいます。
5-3. 2回目プロンプトは次のように指示を出し修正依頼
ChatGPTから返ってきた記事構成案は、おおむね良い出来だと評価できるものの、見出しの内容が単調だったので、以下のように再度指示を出しました。
上記の構成案をさらにキャッチーなものに修正して、読者を惹きつけるような記事構成にしてほしい。
例えば『1. Webライターとは何か』ではなく、『1. Webライターの仕事内容は?なるには?コピーライターとは違う?』といった感じに修正してください。
5-4. 修正された記事の構成案
記事の構成案:「Webライターの成功への道!初心者からプロへのステップバイステップガイド」
まえがき
あなたがWebライターとして成功するための究極のガイド!
1. Webライターの仕事内容は?なるには?コピーライターとは違う?
1-1. Webライターが日常で何をするのか?
1-2. Webライターになるために必要なスキルは?
1-3. コピーライター、コンテンツライターとの違いとは?
2. 今すぐ始められる!Webライターの第一歩
2-1. 無料ブログでスキルを磨く方法
2-2. すごいポートフォリオを作成するコツ
2-3. SNSでフォロワーを増やす秘訣
3. 上級者への道!Webライターとしてのスキルアップ
3-1. SEOマスターで検索結果を制覇!
3-2. ターゲット読者を心の底から理解する方法
3-3. テキスト以外で読者を引きつけるテクニック
4. どこで働く?Webライターの多様な働き方
4-1. 個人ブログで稼ぐための戦略
4-2. クラウドソーシングで安定収入を得る方法
4-3. 企業と直接契約して高収入を得るためのステップ
5. もう貧乏は嫌だ!Webライターの収益化の戦略
5-1. アフィリエイトで月収100万円以上を目指す!
5-2. スポンサードコンテンツでブランドとコラボする方法
5-3. 自分の商品やサービスで独立するための計画
6. プロから学ぶ!Webライターの成功と失敗
6-1. プロが教える成功するための3つのコツ
6-2. 失敗しないために絶対に避けるべきこと
6-3. プロがおすすめする必須のリソースとツール
まとめ
Webライターとして成功するためには、この記事で紹介した多くのステップが必要です。しかし、このガイドがあれば、初心者でも確実にスキルを上げ、収益を増やすことができるでしょう。今すぐ行動を起こして、あなたも成功の一歩を踏み出しましょう!
この構成案は、SEOにも配慮しつつ、読者が興味を持ちやすいようにキャッチーな表現を取り入れています。特に、各見出しには疑問形や感嘆符、具体的な数字や目標を用いることで、読者の興味を引きます。
先ほどの構成と比較すると、とても興味の引く記事構成になったことが、お分かりになるのではないでしょうか。
5-5. 最後にタイトル案を10個考えてもらいました
上記の記事構成案で、かなり良いものができたと思いますので、最後にタイトル案も考えてもらいます。
タイトル案は以下のように10個依頼しています。
記事の構成案から導かれるタイトルを10個考えてください。
Webライターを始めたい人が、このタイトルを読んで、思わずクリックしてしまうようなキャッチーなものにしてほしい。
なお、キーワード「webライター 始め方」は必ず含めるものとし、や「Webライターの効果的な始め方」「Webライターの具体的な始め方」といった感じで、できる限り、タイトルの左側に含めるものとする。
例えば、『Webライターの具体的な始め方!ゼロから月1万円稼げるまでの徹底戦略』といった感じで。
5-6. できあがったタイトル案は次の通り
指示したタイトル案には、以下のような返答がありました。
もちろん、以下にキャッチーなタイトルを10個ご提案します。
“Webライターの具体的な始め方!ゼロから月収100万円を目指す究極のステップ”
“Webライターの効果的な始め方!今日からプロになるためのショートカット戦略”
“Webライターの始め方!ゼロからでも大丈夫、プロが教える成功の秘訣”
“Webライターの効果的な始め方!SEOで1位を狙う究極のテクニック”
“Webライターの具体的な始め方!サラリーマンでも副業で成功するためのステップ”
“Webライターの始め方!3ヶ月で成果を出す、短期間でのスキルアップと収益化”
“Webライターの効果的な始め方!ブログ不要、クラウドソーシングで安定収入を得る方法”
“Webライターの具体的な始め方!読者を虜にする、心をつかむ記事作成のコツ”
“Webライターの始め方!ポートフォリオゼロでもOK、企業と直接契約する方法”
“Webライターの効果的な始め方!失敗しないための絶対ルールとプロがおすすめするツール”
これらのタイトルは、読者が思わずクリックしたくなるように、具体的な数字や目標、疑問形、感嘆符を用いています。また、SEOの観点からも考慮し、キーワード「webライター 始め方」をタイトルの左側に配置しています。
タイトルも、ついクリックしたくなるような、高品質なものが出来上がりました。
まとめ
上記でお伝えした通り、ChatGPTとWebPilotを活用することで、Webライターとして成功するための高品質な記事構成を効率よく作成することができます。
記事のテーマと読者のニーズを明確にし、プロンプトで具体的な記事の構成を指示すること、SEO対策を踏まえた見出し作成を行い、さらにWebPilotでの情報収集を活用することがカギになります。
これらをマスターすれば、あなたもWebライターとしての成功が手に入るでしょう。
なお、最後になりますが、この記事を作成したのは、まさに『ChatGPTとWebPilot』で、わたしが執筆したのは、一部のみとなっています(笑)。
文字数は7000文字以上のコンテンツですが、実は30分ほどで書き上げているのです。
次のコンテンツでは、高品質な記事の作成方法についてお伝えしていきますね。